
A design system is an essential tool for designers and developers. It brings together a set of elements that offer many advantages to teams while guaranteeing significant time and money savings.
Did you know that you can create your own design system thanks to online collaborative tools? Here is a non-exhaustive list of sites to help you create one.
What are the best online tools for creating a design system?
To create a design system, you need a combination of the right skills and the right tools.
You need visual libraries, collaborative tools, component sharing platforms, UI kits, code and handoff tools, etc.
- Figma : a visual library for an evolving design system
- Zeroheight : collaborative design system documentation
- StoryBook : a library for developers
- Miro : a tool to stimulate collaboration
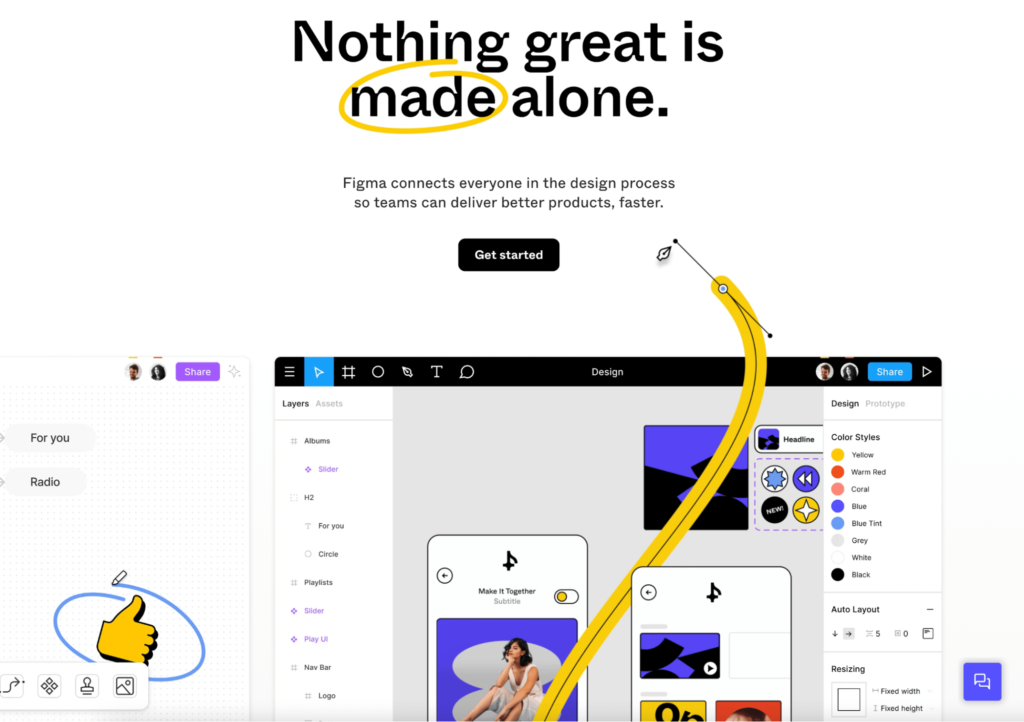
Figma: the visual library for an evolving design system

Figma is a tool specialized in web and mobile interface design. It promotes collaboration and sharing, which makes it ideal for building a design system that can be used by an entire team.
Figma’s great popularity comes from its web development-inspired templates and features, which perfectly match current trends and needs.
In addition, Figma is hosted on the cloud, which promotes collaborative work and sharing of visual libraries.
Benefits of Figma :
- collaboration and sharing are made easy, remotely and in real time
- work and save on the cloud
- ability to write comments
- shared libraries
- components can be easily changed and retrieved
- compatibility with ZeroHeight
In September 2022, Adobe announced the purchase of Figma for $20 million.
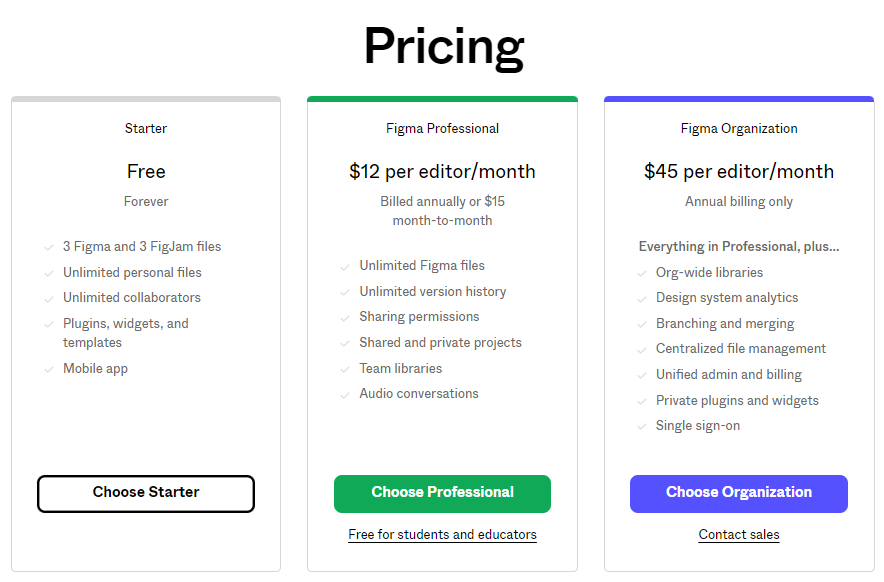
Figma’s price list

ZeroHeight: collaborative management of design system documentation

ZeroHeight is a CMS (content management system) that allows designers, developers, engineers and product teams to create visual and technical documentation and keep them up to date.
ZeroHeight has a powerful API (Application Programming Interface) that allows you to import and document your design files (for example, frames, components or Figma style).
It helps you create pre-built blocks that meet most of your needs to design quality Design System content.
ZeroHeight benefits :
- easy to follow, well-documented online style guide
- detailed inspection of possible components
- up-to-date and synchronized design token, assets and design files
- compatibility with Figma, Adobe XD and Sketch to import graphics and design elements
ZeroHeight is used by a number of large companies and institutions such as Decathlon and the City of Amsterdam.
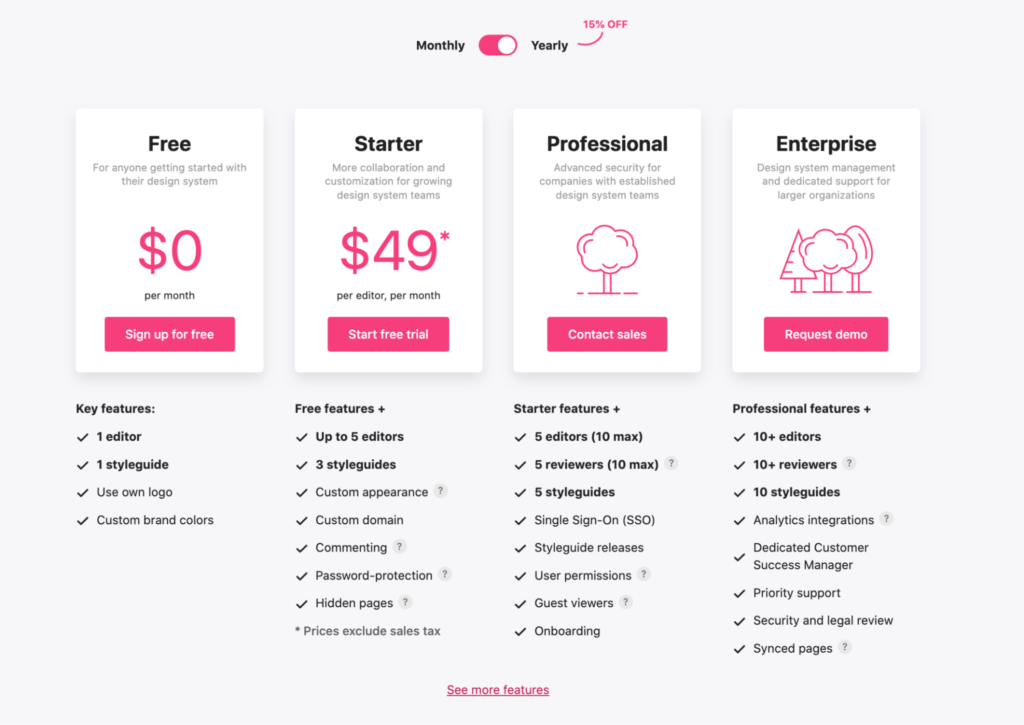
Zeroheight pricing

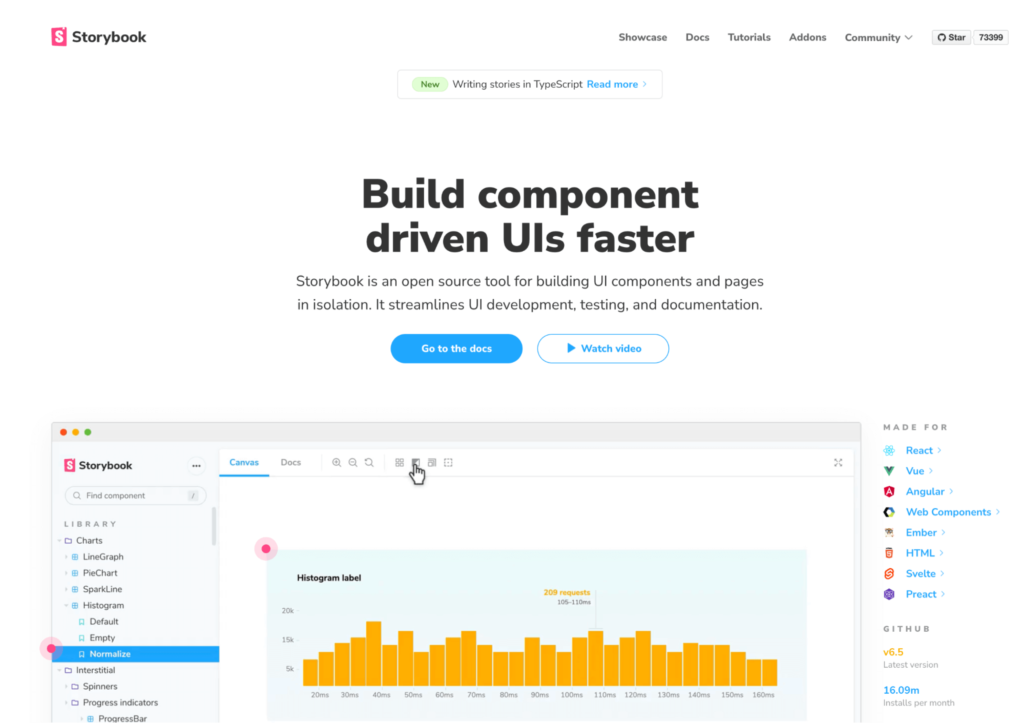
Storybook: the library for developers

With StoryBook (often called Storybook JS, Storybook React or React Storybook), you can create documentation for front-end developers and design teams who master code.
StoryBook helps front-end developers document, manage and keep track of specific components and pages, while making them easily searchable. The tool allows you to view visual changes live while you code.
Benefits of Storybook :
- Documentation technique orientée pour les équipes de développement (besoin de connaissance en codage) ;
- fonctionne correctement avec HTML brut, React, React Native, Vue, Angular, mithril, Marko, Ember, Riot, Svelte ;
- Compatible avec Figma.
Tarif de Storybook
Storybook is an open source (free) tool.
Miro: the tool to boost collaboration

Miro is an online whiteboard platform that allows you to share information with your co-workers.
The tool meets a multitude of needs: meetings, workshops, brainstorming, agile processes and UX Design.
Benefits of Miro:
- facilitates remote collaboration in real time
- various tools accessible from the whiteboard such as the pen, the post-it function, shapes, comments and file integration
- possibility to use templates already created or to develop your own
Conclusion
There are many ways to create a design system.
In this article we shared some of the best tools to use to create a design system:
- Figma: one of our team’s favorite tools. Figma is an online collaborative platform that is ideal for graphic design.
- ZeroHeight: a platform that stores documentation and best practices tips.
- StoryBook: a library for developers that contains technical documentation for development teams.
- Miro: a tool that promotes collaboration, provides a status report and facilitates the work of teams.
It is important to remember that a tool is always at the service of those who use it.
The success of a design system requires time and the involvement of a team for its implementation (which represents an ongoing work).
The keys to success? Collaboration, communication and active participation of all stakeholders.
Do you need help creating or implementing a design system? Meet Reynald Lemaire, Anais Digital’s co-managing partner and design system expert.