
The construction of a building generally requires a sketch and a blueprint. In the same vein, developing a website or mobile app often requires wireframes, mockups and sometimes prototypes.
A wireframe is a low-fidelity sketch of what will eventually become a digital product.
A mockup, on the other hand, is a higher fidelity version of the wireframe that includes more detailed visual elements. Mockups are often used to get feedback on the overall look and feel of a design before moving on to development.
A prototype is a working version of the product that can be used for testing. It’s usually a high-fidelity version of the mockup, and it may even include some functionality.
Designing a user interface can be a difficult task. It’s important to get it right, because the user interface is the first thing that your users will see. If it’s not designed well, they may not even bother trying to use your website or app. That’s why the best wireframes and mockups tools come handy.
In this blog post, we will present 10 of the best wireframe tools out there!
What are wireframe tools?
Wireframe tools are software that help you create wireframes, mockups and prototypes. They typically allow you to create sketches of your designs, as well as add interactivity and animations. This allows you to get a better idea of how your design will look and work.
Why use wireframe tools?
Wireframes help to organize and plan the layout of a website or app, and they make it easier to see how different elements will work together.
Wireframe tools can be very helpful for creating high-quality designs quickly and easily. They allow you to create sketches of your designs, which can help you visualize your ideas better.
Additionally, the best wireframe tools often include features that allow you to add interactivity and animations, which helps you get a better idea of how your design will work in real life.
The 10 Best Tools for Wireframes and Prototypes
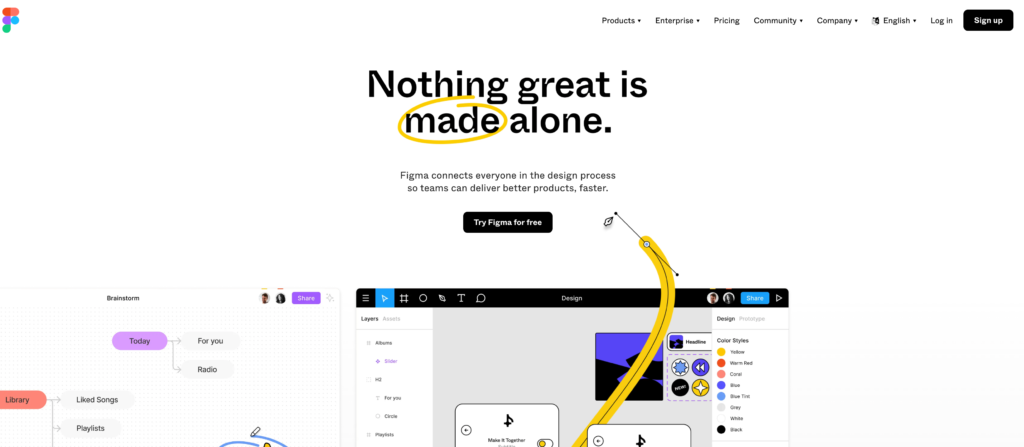
Figma
Figma is a powerful design tool that allows you to create wireframes and prototypes. It’s easy to use, and you can create designs for web, mobile, and desktop apps.

What are Figma features ?
Figma has many powerful features that can help you create better wireframes and prototypes. These features include:
- The ability to create responsive designs
- A library of built-in shapes and icons
- The ability to collaborate with others in real time
- The ability to export your designs as PDFs, PNGs, or SVGs
- The ability to create animated prototypes
Figma pricing
Free plan available. Paid plans start 15 USD per month (per user).
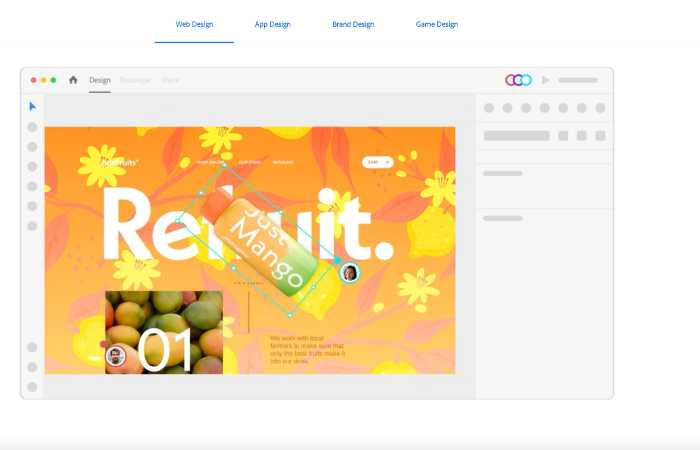
Adobe XD
Another great option is Adobe XD. This tool is perfect for creating high-quality prototypes quickly and easily. It’s also very affordable, making it a great option for small businesses and startups.

Key features of Adobe XD
- The ability to create designs for web, mobile, and desktop apps
- The ability to create animated prototypes
- The ability to share your prototypes with others for feedback
- The ability to export your designs as PDFs or PNG.
Adobe XD pricing
Free trial available. Paid plans start at 9,99 USD per month (per user).
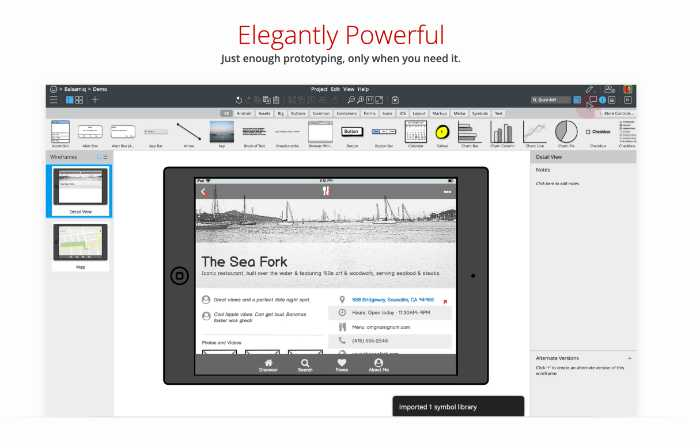
Balsamiq
Balsamiq is great for creating wireframes and prototypes quickly and easily. It’s also very affordable, making it a great option for small businesses and startups.
Balsamiq Wireframes is a rapid low-fidelity UI wireframing tool that reproduces the experience of sketching on a notepad or whiteboard, but using a computer.
Balsamiq forces you to focus on structure and content rather than colors and details that should come later in the process.

Key features of Balsamiq
- The ability to create wireframes and prototypes quickly and easily
- The ability to create sketches of your designs
- The ability to add interactivity and animations
- The ability to collaborate with others in real time
Balsamiq pricing
The wireframe version of Balsamiq starts at 89$ per person.
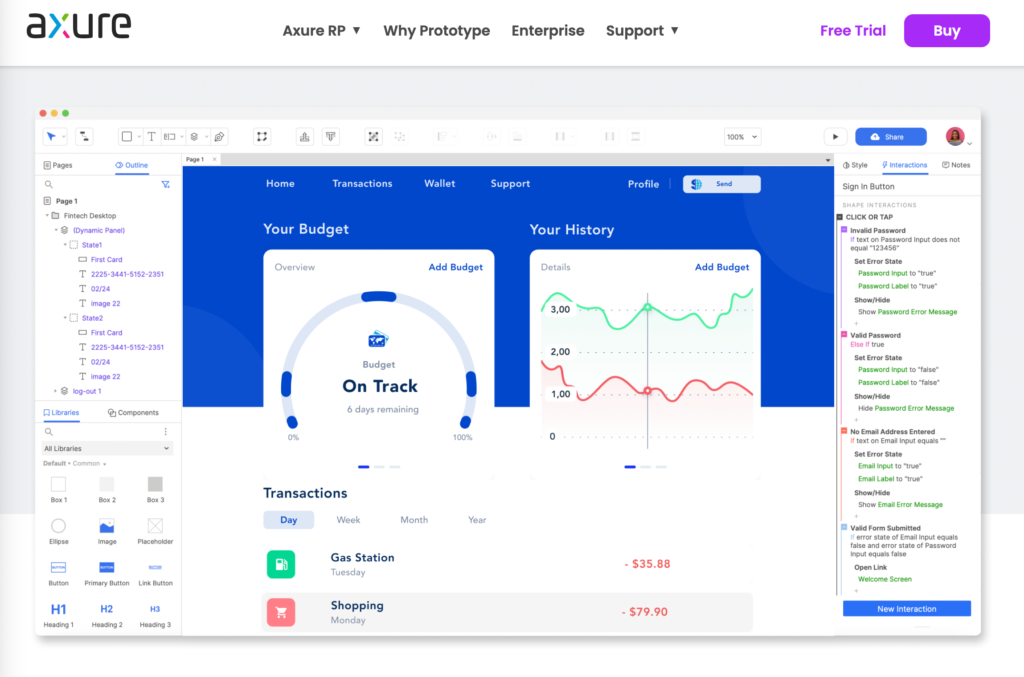
Axure RP
If you’re looking for a more powerful tool, Axure RP is a great option. This tool allows you to create detailed wireframes and prototypes with ease. It’s also very affordable, making it a great option for small businesses and startups.

Key features of Axure RP
- Axure RP comes with a library of pre-built widgets and components that you can use to create your prototypes.
- It is possible to create your own custom animations in your wireframes.
Axure RP pricing
Free trial available. Paid plans start at 29$ per month (per user).
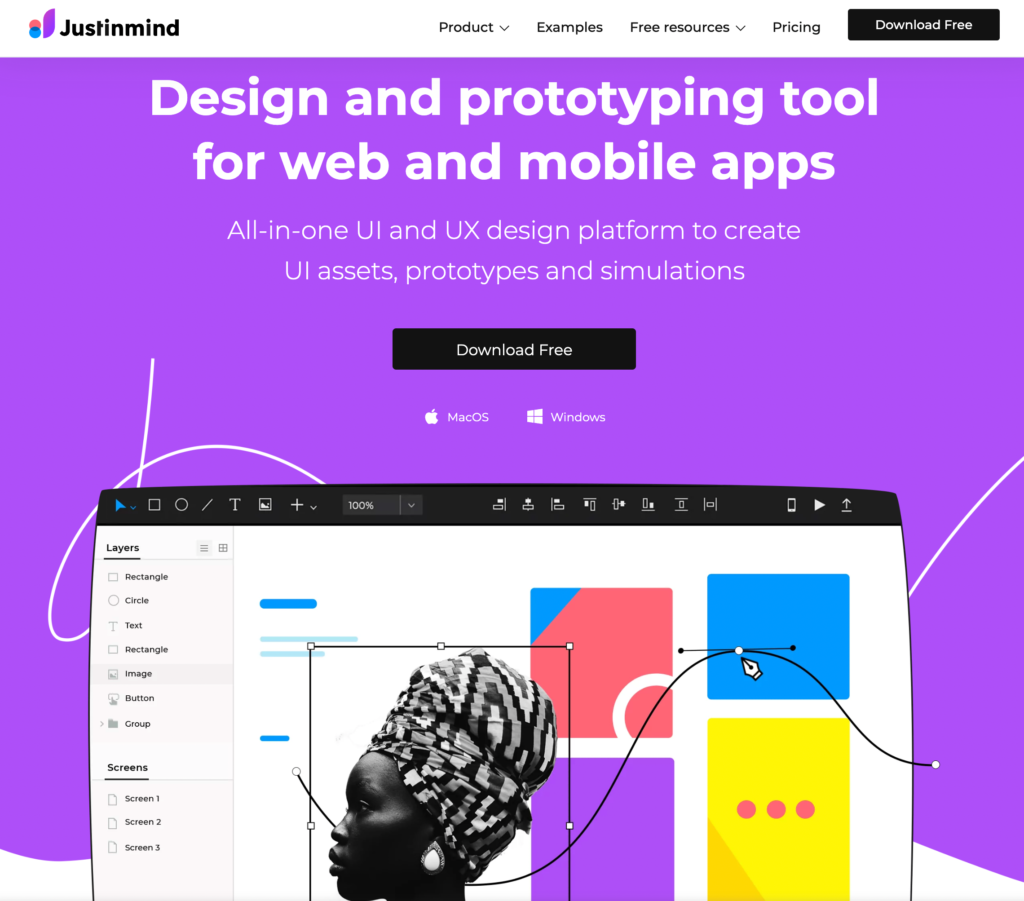
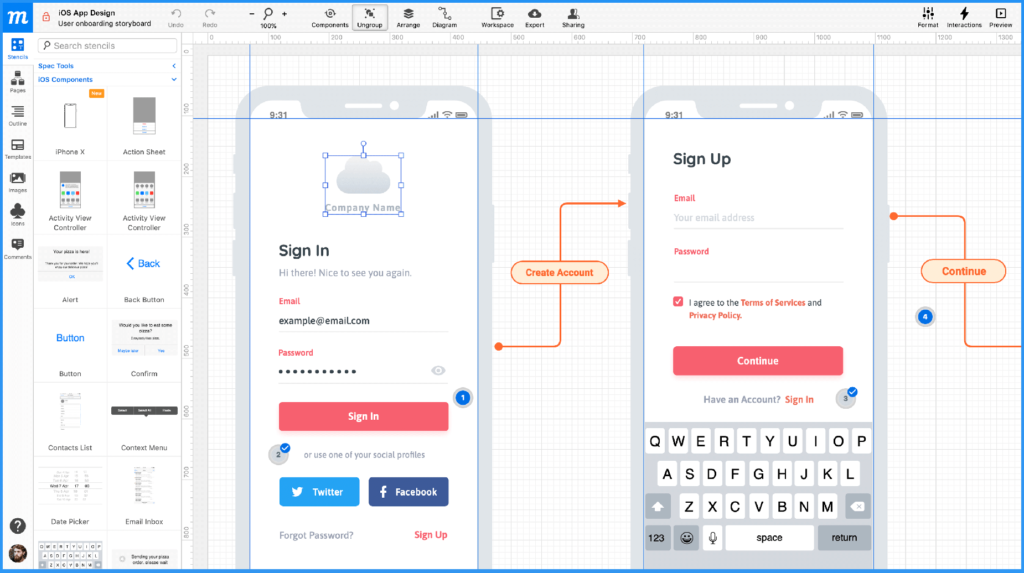
Justinmind
If you’re looking for a tool that offers more flexibility, Justinmind is a great option. This tool allows you to create prototypes with a wide variety of different types of content. It’s also very affordable, making it a great option for small businesses and startups.

Key features of Justinmind
- Justinmind offers to create a thread by submitting interactive prototype elements (text entries, radio buttons, drop-down menus, etc.)
- Intuitive and easy-to-use layout
- Unlike other tools, Justininmind is computer-based only. This makes it difficult to collaborate in real time
- Check-in/check-out collaboration model: users do not always have the opportunity to edit the same page or item at the exact same time.
Justinmind pricing
You can download the free version. To get an advanced version, subscription packages start at $19 per month.
Moqups
If you’re looking for a tool that offers more flexibility, Moqups is a great option. This tool allows you to create prototypes with a wide variety of different types of content. It’s also very affordable, making it a great option for small businesses and startups.

Key features of Moqups
- Online tool for collaboration
- Has a wide range of features and templates to help users get started, including drag and drop elements, customizable layouts
- Has a large library of icons, shapes and elements that can be used in wireframes
Moqups pricing
The solo subscription starts at 17€ per month per person.
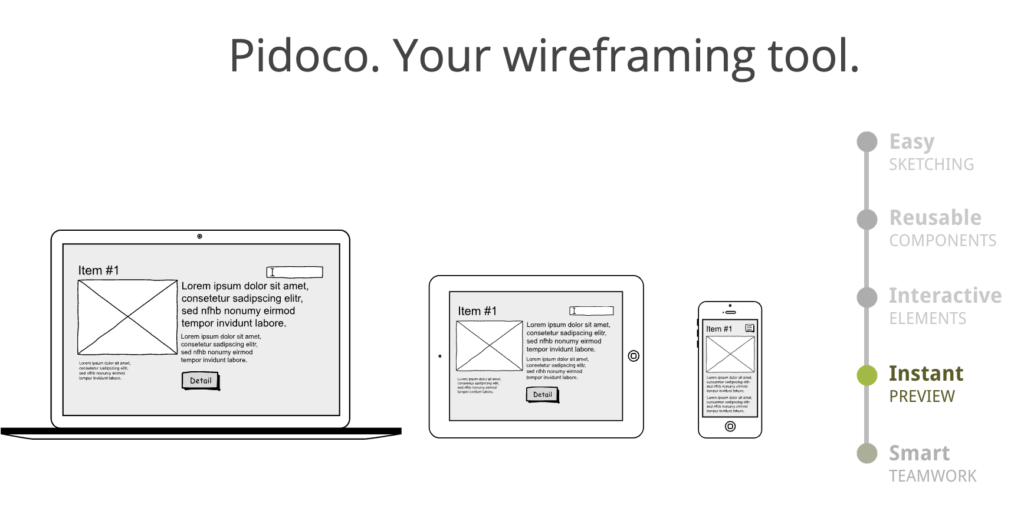
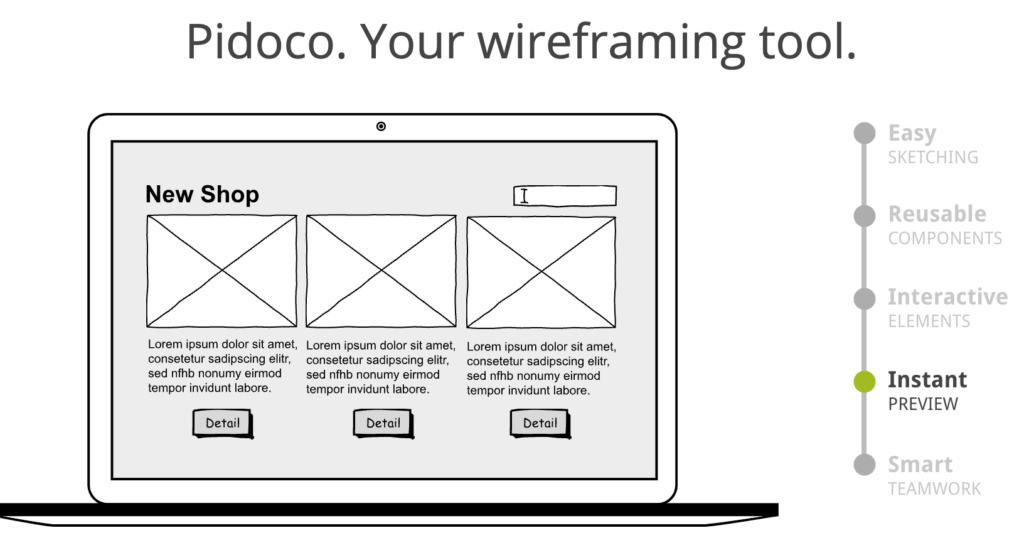
Pidoco
If you’re looking for a tool that offers more flexibility, Pidoco is a great option. This tool allows you to create prototypes with a wide variety of different types of content. It’s also very affordable, making it a great option for small businesses and startups.


Key features of Pidoco
- Online and real-time collaboration
- Has a wide range of templates and designs
- Ability to import images and other resources
- Export function that allows you to share your prototypes with others or generate HTML code to embed on your website or blog.
Pidoco pricing
Free option. Basic plan starts at 19€/per month for 3 projets.
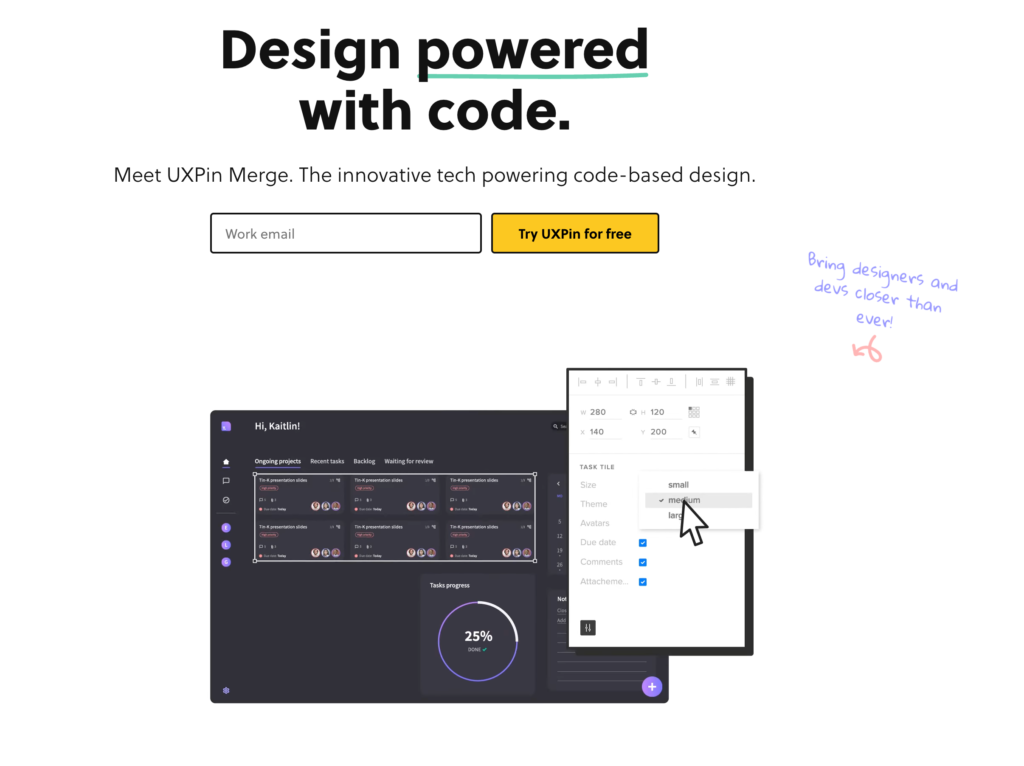
UXPin
If you’re looking for a more powerful tool, UXPin is a great option. This tool allows you to create detailed wireframes and prototypes with ease. It’s also very affordable, making it a great option for small businesses and startups.

Key Features of UXPin
- Cloud-based tool facilitates the design and collaboration of mockups, wireframes and prototypes
- Has a wide range of features: drag-and-drop editing, real-time collaboration, version control, etc.
- Used by major companies like Google, Microsoft and Facebook
- Available in free and paid versions.
UXPin pricing
Free trial. Plans start at 112$/editor per month.
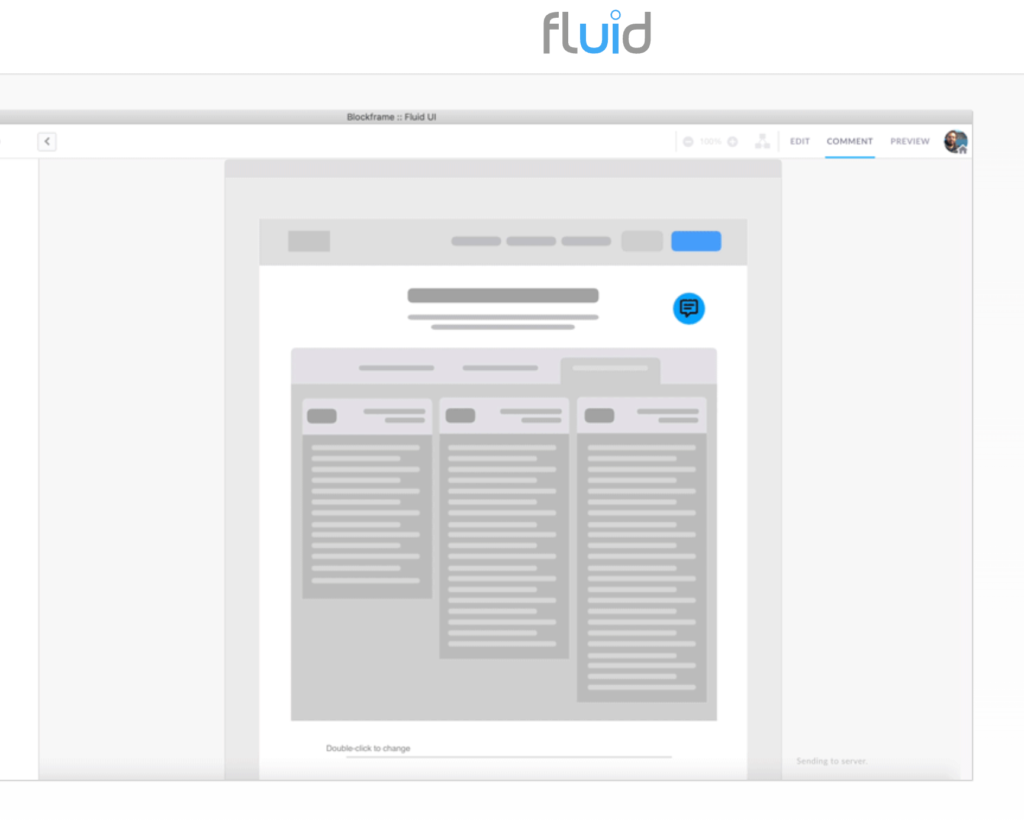
Fluid UI
If you’re looking for a more powerful tool, Fluidity UI is a great option. This tool allows you to create detailed wireframes and prototypes with ease. It’s also very affordable, making it a great option for small businesses and startups.

Key features of Fluid UI
- Ability to easily build sophisticated and complex UI interfaces
- Has a component-based architecture that encourages reuse and modularity.
- Built-in support for animations and transitions
- Has an extensible plugin system that allows you to add custom features
Fluid UI pricing
Possibility to get a free account (1 projet). Solo plan stats at 15$/per month.
Invision
If you’re looking for a more powerful tool, InVision is a great option. This tool allows you to create detailed wireframes and prototypes with ease. It’s also very affordable, making it a great option for small businesses and startups.


Key Features of InVision
- Intuitive drag-and-drop interface
- Ability to collaborate in real time
- Integrates with popular tools like Sketch and Photoshop
- Large online community of professionals and enthusiasts.
InVision pricing
Free trial. Plans start at $4,95 par user /per month.
Prott
If you’re looking for a more powerful tool, Prott is the best choice.

Easy to use, Prott offers a wide range of features that allow users to create highly detailed and complex wireframes.
For example, Prott includes a library of pre-built objects that can be dragged and dropped into place, making it easy to add new elements to a wireframe.
These features make Prott ideal for team collaboration, as it is easy to share designs and get feedback from others.
Key Features of Prott
- Ability to create interactive prototypes for your website or application
- These prototypes can be used for user testing
- Unique features: add comments and notes to prototypes
- Ability to share the wireframe with others.
Prott Pricing
Free trial. Starter plans start at 17€ per user/per month.
Conclusion : the best wireframe tool depends on your need and budget
So, what’s the best wireframe tool for you? It really depends on your needs and budget. If you’re just starting out, we recommend using the free version of one the best wireframe tools presented above. These tools are easy to use and they have all the basic features you need to get started.
If you’re looking for something more advanced, we recommend using a paid wireframe tool such as Figma (the favorite tool of our UX design team). These tools have more features and they’re great for creating complex designs.
Do you need help for designing wireframes ? Get in touch with Anais Digital.