
Si vous travaillez sur un projet numérique de grande envergure ou à croissance rapide, vous avez peut-être du mal à maintenir la cohérence du design de vos produits et interfaces. Ce n’est pas surprenant : la conception de produits est complexe et il peut être difficile de rester uniforme sans un plan clair et des outils appropriés.
C’est là qu’un design system peut vous aider. Un design system bien structuré facilite les flux de travail des équipes, accroît la collaboration entre concepteurs et développeurs et accélère le développement des produits en fournissant des composants réutilisables.
Qu’est-ce qu’un design system ?
Un design system est un ensemble de principes de design, de composants et de directives de conception utilisés pour créer un aspect unifié dans les produits numériques. Il aide les équipes de conception, de produits et de développeurs à développer des expériences utilisateur cohérentes et homogènes en leur fournissant des éléments bien définis qui peuvent être réutilisés dans tous les projets.
De quoi se compose un design system ?
Un référentiel unique et disponible pour tous
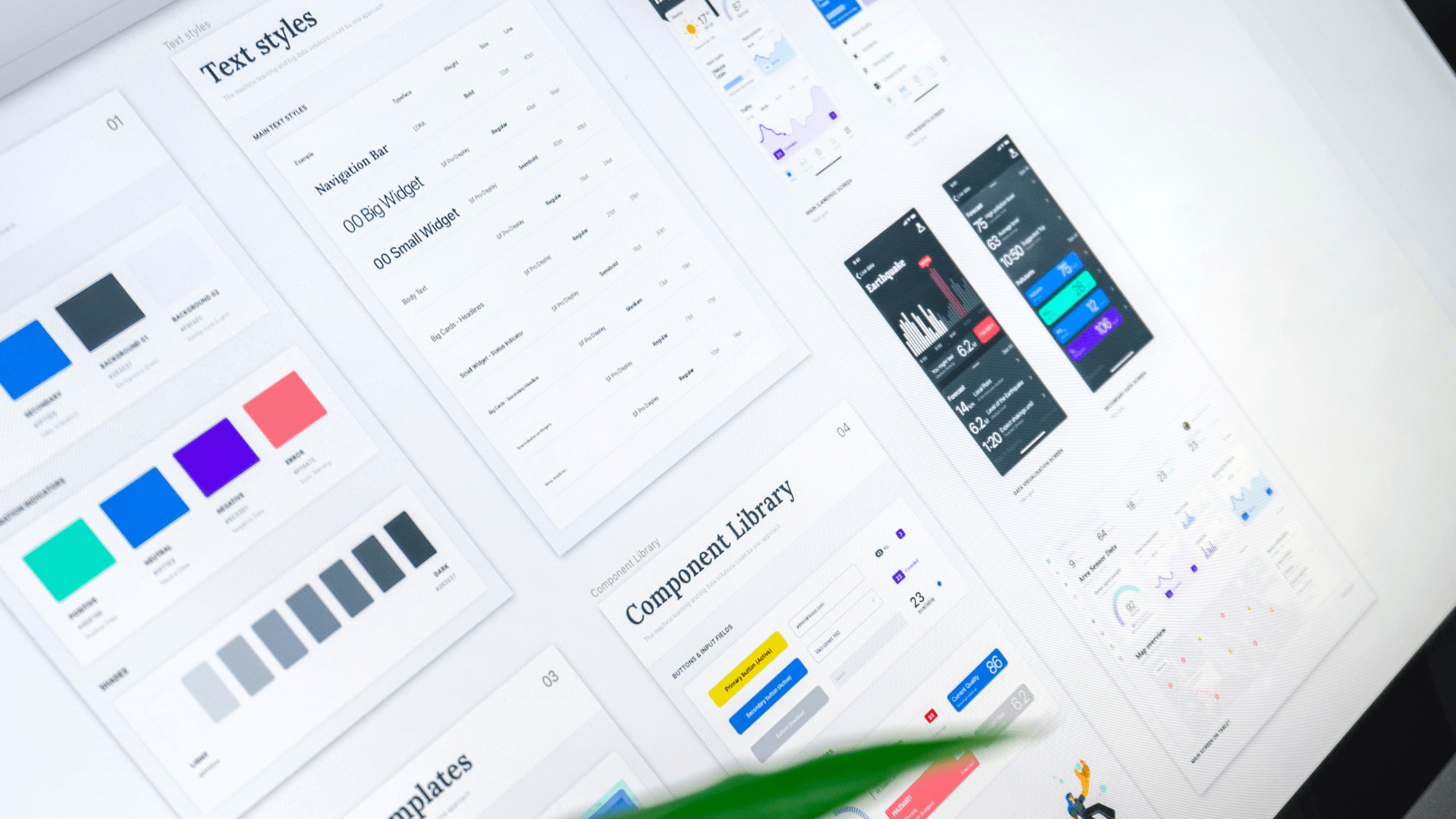
Les référentiels d’un design system contiennent généralement un guide de style, une bibliothèque de composants et une bibliothèque de modèles.
- Guide de style : Il offre des règles de mise en œuvre spécifiques, des références visuelles et des templates pour la production d’interfaces et d’autres produits livrables de conception. Il est principalement axé sur l’image de marque, y compris les couleurs, les logos et la typographie, mais peut également fournir des directives relatives au contenu.
- Bibliothèque des composants : Elle contient des éléments d’UI prédéfinis et réutilisables que les concepteurs et les développeurs utilisent pour construire certains aspects de l’interface utilisateur. La création de telles bibliothèques peut parfois être un processus long et coûteux.
- Bibliothèque de modèles : Bien qu’utilisé comme synonyme de « bibliothèques de composants », ce terme est spécifique car il existe des différences notables entre les deux bibliothèques. Par exemple, contrairement aux bibliothèques de composants, qui contiennent des éléments uniques de l’interface utilisateur, les bibliothèques de modèles contiennent des ensembles de groupes d’éléments de l’interface utilisateur.
En outre, un design system comprend généralement :
- Du code : Un design system comprendra également des extraits de code, des bibliothèques et d’autres ressources que les développeurs peuvent utiliser pour mettre en œuvre le design system dans le logiciel. Il peut s’agir de code HTML, CSS et JavaScript.
- Documentation : Un bon design system comprendra également une documentation et des instructions détaillées pour l’utilisation du design system, y compris des informations sur la façon d’utiliser les différents composants, la façon de mettre en œuvre les directives de conception et la façon de faire des personnalisations.
- Marque : Un design system peut également inclure les directives relatives à la marque et à l’identité visuelle, telles que les logos, l’iconographie et l’imagerie.
- Accessibilité : Certains design systems comprennent des lignes directrices en matière d’accessibilité afin de garantir que les produits et les plateformes qui utilisent le système sont utilisables par les personnes handicapées.
- Voix et ton : Il peut également s’agir de lignes directrices relatives au langage, au ton et à la voix dans différents types de communication.
- Outils : Certains design systems comprennent également des outils qui peuvent être utilisés pour concevoir, prototyper et construire les produits ou les plateformes qui utilisent le système.
Une équipe
La qualité d’un design system dépend de l’équipe qui le gère et le maintient.
Les design systems doivent faire l’objet d’une maintenance permanente pour éviter de devenir obsolètes, dépassés ou surchargés d’entrées, de saisies ou de présentations redondantes.
La taille de votre équipe doit être proportionnelle à la taille de votre design system. Plus le système est grand, plus l’équipe chargée de sa maintenance doit être importante.
Comment créer votre design system ?

Un design system doit être construit progressivement et de manière non linéaire, avec l’aide de nombreuses personnes. Selon la taille de l’entreprise et ses objectifs, les méthodologies pour mettre en pratique un design system peuvent changer.
Cependant, nous pouvons identifier quelques phases importantes tout au long du parcours :
1. Déterminez vos besoins et objectifs. Pourquoi voulez-vous créer un design system ? Est-ce que le design system est la meilleure option pour votre entreprise ? Pour vous aider à faire le point sur votre situation, n’hésitez pas à demander conseil à une agence spécialisée.
2. Faites un audit UI (design, front-end, …) et de votre charte graphique. Partez de ce que vous possédez déjà et ensuite, demandez-vous ce que vous souhaitez conserver ou modifier.
3. Créer le design system, construisez-le en restant attentifs aux risques techniques, financiers et aux retours des utilisateurs. Durant cette étape de conception, veillez à ce que vos dénominations soient simples et compréhensibles par tout le monde. Votre design system se compose de différents éléments graphiques comme :
- Les couleurs
- La typo
- La police, taille et espacements
- Les visuels
- Les composants UI et patterns
- Les principes visuels autour de la typographie
- Les palettes des couleurs et règles associées
- L’iconographie et imagerie
- Les grilles pour structurer les éléments, espaces, etc. (Grid layout)
- Les principes de communication de la marque (langage, ton…)
- Les éléments réutilisables de l’interface utilisateur (UI)
4. Maintenir le design system pour qu’il soit à jour au fur et à mesure du développement de l’entreprise. Pour cela, une équipe responsable de sa maintenance et mise à jour est la solution.
Les avantages du design system
- La cohérence : un des aspects les plus importants d’un bon design et d’une bonne expérience utilisateur. Un design cohérent est intuitif, logique et facile à suivre. La cohérence du front-end comprend des visuels, des fonctionnalités, etc., celle du back-end permet un prototypage plus rapide de la conception web ;
- Un gain de temps : créer un design system prend du temps, mais s’il est fait convenablement, il s’avère être un véritable investissement pour des bénéfices à long terme. Avec des éléments réutilisables et bien catalogués, le prototypage est beaucoup plus rapide et le temps de construction est réduit ;
- L’homogénéité : un design system bien conçu permet de garder une harmonie dans le design et d’être compris par toutes les différentes équipes qui travaillent dessus. Par exemple, il indique aux développeurs, UX/UI designers, product managers, etc. exactement quelle police, typologies, couleurs utiliser. En cas de changement d’équipe de conception, il facilite la continuité et la cohérence. ;
- La promotion de la créativité de votre entreprise : bien que l’utilisation d’éléments prédéterminés dans une conception semble être un frein à la créativité, les design systems encouragent l’innovation. Ils éliminent le besoin de tout créer à partir de zéro, ce qui donne aux membres de l’équipe plus de liberté pour investir leur temps dans l’amélioration de l’IU et de l’UX. ;
- Un processus de production plus efficace : pour toutes les équipes ayant accès au système, il est beaucoup plus facile pour tout le monde de communiquer, collaborer rapidement autour d’une même référence ;
- Des gains de temps et d’argent : à mesure que la vitesse de conception augmente, vos équipes passeront moins de temps à créer de nouveaux produits. Les concepteurs et les développeurs ne perdront plus de temps sur des tâches répétitives ni même en réunions, et ils pourront consacrer leur temps à fournir des résultats plus rapidement et à apporter plus de valeur à votre entreprise ;
- Une meilleure cohérence et expérience utilisateur : améliorer la cohérence, l’harmonie de votre marque et de vos produits et par conséquent, améliorer l’expérience utilisateur.
Les limites du design system
Malgré les avantages de l’utilisation d’un design system, il est également essentiel de comprendre les limites de cette approche, à commencer par le temps nécessaire à sa conception, son entretien et sa diffusion.
Comme autres inconvénients, on peut observer :
- La perte de créativité : un boost de créativité faisait pourtant partie des avantages, mais le design system peut également être un frein à la créativité. Les designers peuvent se retrouver bloqués avec des éléments graphiques précis, préétablies et non modifiables qui peuvent les perturber. Certes, ils ne perdent pas de temps à devoir tout récréer mais les plus créatifs peuvent se sentir bloqués par de telles règles. Dans certaines circonstances, les design system peut même rendre leur travail plus difficile, en limitant les options dont ils disposent lorsqu’ils tentent de résoudre un problème.
- Les mises à jour : un bon design system évolue et s’adapte. Personne ne peut prédire avec une totale exactitude les prochains problèmes et exigences des utilisateurs de services ou de produits. Le design system n’est pas destiné à être une normalisation rigide des interfaces. En outre, les avantages de cette approche sont souvent perçus du point de vue de la conception et du développement, alors que l’expérience utilisateur (UI) et l’expérience client sont négligées. L’impact du design system doit être positif de part et d’autre de l’UI.
- Entraîner des problèmes de communication : mettre en place un design system nécessite des changements et une collaboration différente pour les équipes. Elles peuvent donc être réticentes et cela peut entraîner des tensions. Assurez-vous de prendre le temps d’expliquer les choses, pourquoi vous vous lancez dans un tel projet et quels sont les apports que vos équipes en tireront.
Quand avez-vous besoin d’un design system ?
- Vous éprouvez des difficultés à maintenir une cohérence graphique et de développement sur un même projet.
- Les parties prenantes de vos projets digitaux peinent à communiquer entre elles.
- Vous préférez repartir de 0 à chaque fois plutôt que de faire évoluer l’existant car cela s’avère souvent trop compliqué.
- Vos produits digitaux (site web, app, etc.) manquent de cohérence et votre image de marque en pâtit.
Quand vous n’avez pas besoin d’un design system ?
Dans certains cas, il peut être trop tôt ou non recommandé de développer un design system. Par exemple, si vos ressources sont limitées et que vous n’avez pas assez de personnel pour maintenir le design system, cela ne vaut peut-être pas la peine.
De même, si vous construisez un produit avec des exigences très spécifiques qui ne doivent pas être répétées dans d’autres produits, un design system peut ne pas être nécessaire.
Conclusion
Les design systems constituent souvent une solution efficace pour relever les défis liés à la conception et au développement de produits numériques. Voici quelques-uns des avantages que vous pouvez en attendre :
- des économies de coûts ;
- une meilleure expérience utilisateur ;
- une efficacité accrue.
Avec une planification minutieuse et une communication réfléchie au sein des équipes, votre entreprise pourrait récolter d’énormes bénéfices grâce à cet outil puissant ! De nombreuses entreprises ont adopté des design systems (parmi les exemples bien connus de design systems figurent Google, Airbnb, Decathlon et Proximus).
Plus récemment, des institutions publiques ont également adopté des systèmes de design (pour n’en citer que quelques-unes : la Commission européenne, le gouvernement français ou la ville de Bruxelles).
Si vous souhaitez en savoir plus sur les design systems, le développement UI et UX, et la transformation numérique, prenez rendez-vous avec un de nos experts.