
Véritable guide pour les designers et les développeurs, un design system regroupe un ensemble d’éléments offrant de nombreux avantages à vos équipes tout en garantissant un gain de temps et d’argent non négligeable.
Le saviez-vous : vous pouvez créer votre design system grâce à des outils collaboratifs en ligne. Voici une liste non exhaustive de sites pour vous aider à le créer.
Quels sont les meilleurs outils en ligne pour créer un design system ?
Pour créer un design system, il faut combiner les bonnes compétences et de bons outils.
Vous avez besoin de bibliothèques visuelles, outils collaboratifs, plateformes de partage de composants, UI kit, outils de code et de handoff, etc.
Parmi les meilleurs logiciels utilisés pour créer des design systems, citons :
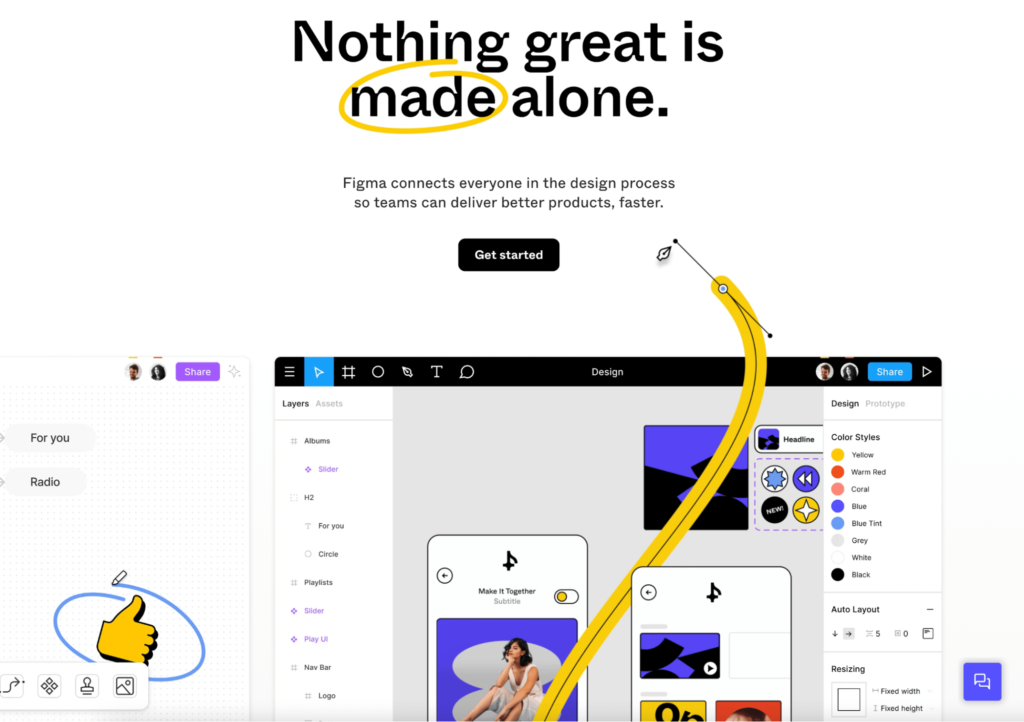
- Figma : la bibliothèque visuelle pour un design system qui évolue
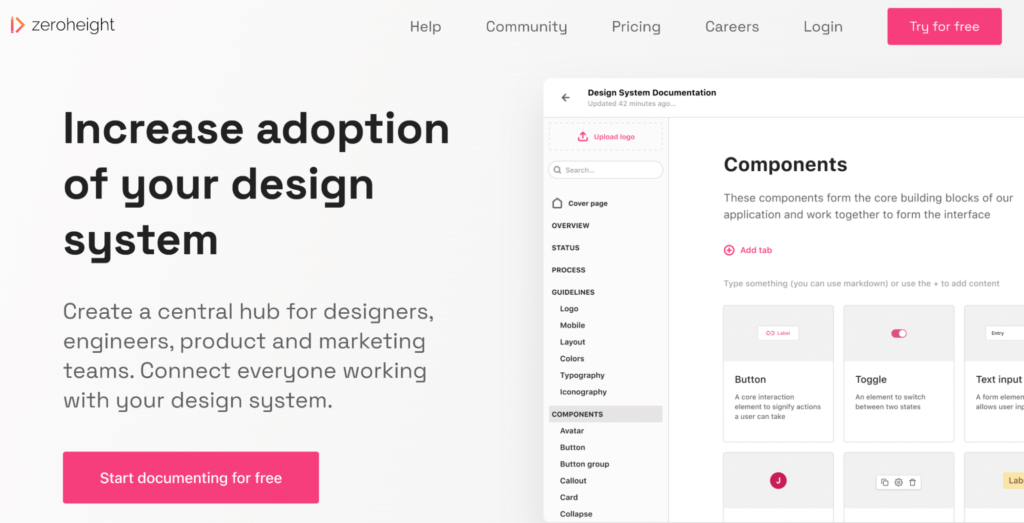
- Zeroheight: documentation de design systems collaborative
- StoryBook: la bibliothèque pour développeurs
- Miro : l’outil pour stimuler la collaboration
Figma : la bibliothèque visuelle pour un design system évolutif

Figma est un outil spécialisé dans la conception d’interfaces web et mobiles. Il favorise la collaboration et le partage, ce qui le rend idéal pour construire un design system pouvant être utilisé par une équipe.
La grande popularité de Figma vient de ses modèles et fonctionnalités, inspirées du développement web, qui correspondent parfaitement aux tendances et aux besoins actuels.
De plus, Figma est hébergé sur le cloud, ce qui favorise le travail collaboratif et le partage de bibliothèques visuelles.
Les avantages de Figma :
- La collaboration et le partage sont facilités, à distance et en temps réel
- Travail et sauvegarde sur le Cloud
- Possibilité d’écrire des commentaires
- Bibliothèques partagées
- Les composants peuvent être facilement changés et récupérés
- Compatibilité avec ZeroHeight
En septembre 2022, Adobe a annoncé l’achat de son concurrent Figma pour un montant de 20 millions de dollars.
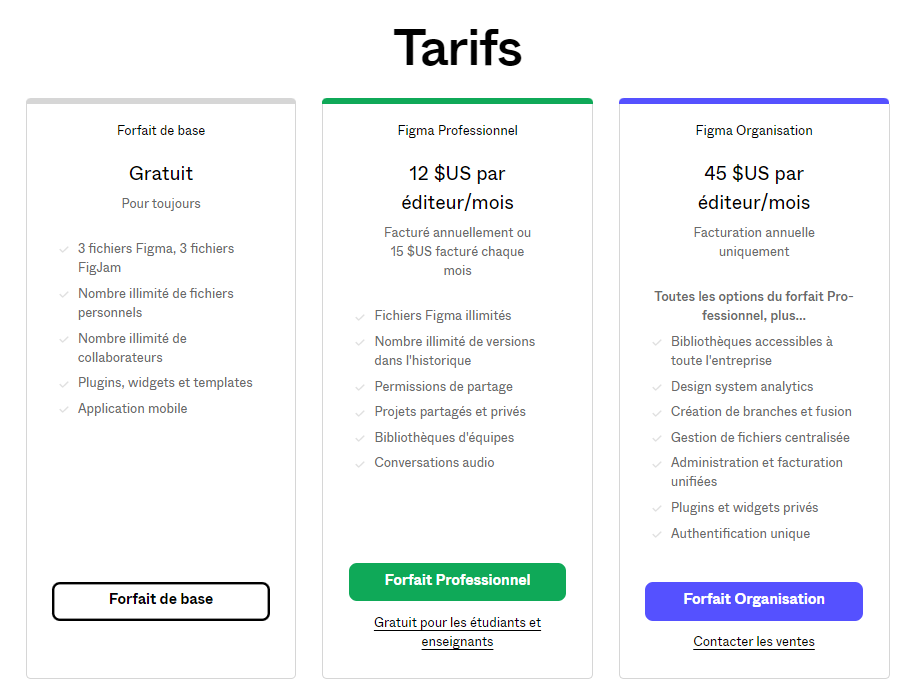
Tarif de Figma

ZeroHeight : gestion collaborative de documentation de design systems

Zeroheight est un CMS (content management system) qui permet aux designers, aux développeurs, ingénieurs et équipes de produit de créer une documentation visuelle, une documentation technique et de les maintenir à jour.
ZeroHeight dispose d’une puissante API (Application Programming Interface) qui vous permet d’importer et de documenter vos fichiers de conception (par exemple, les cadres, les composants ou le style de Figma).
Il fonctionne sous forme de blocs préconçus qui répondent à la plupart de vos besoins pour concevoir un contenu de Design system de qualité.
Les avantages de ZeroHeight :
- Guide de style en ligne facile à suivre et bien documenté ;
- inspection en détail des composants possibles ;
- design Token, assets et fichiers de design à jour et synchronisés ;
- compatibilité avec Figma, Adobe XD et Sketch pour importer des éléments graphiques et de conception.
ZeroHeight est utilisé par des clients comme Decathlon ou la Ville d’Amsterdam.
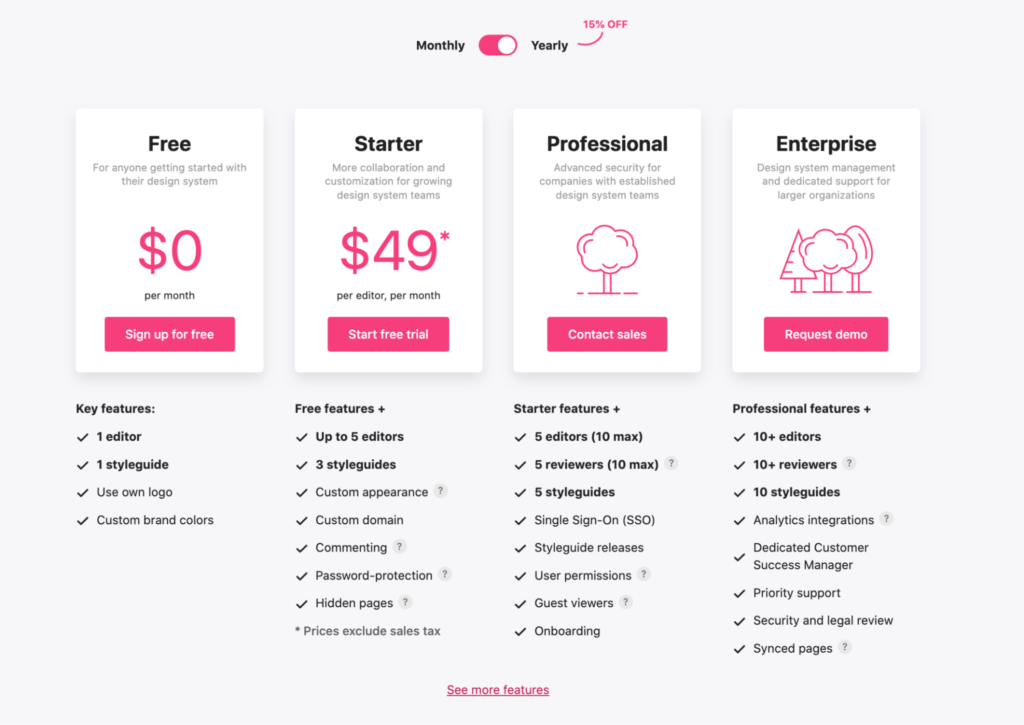
Tarif de Zeroheight

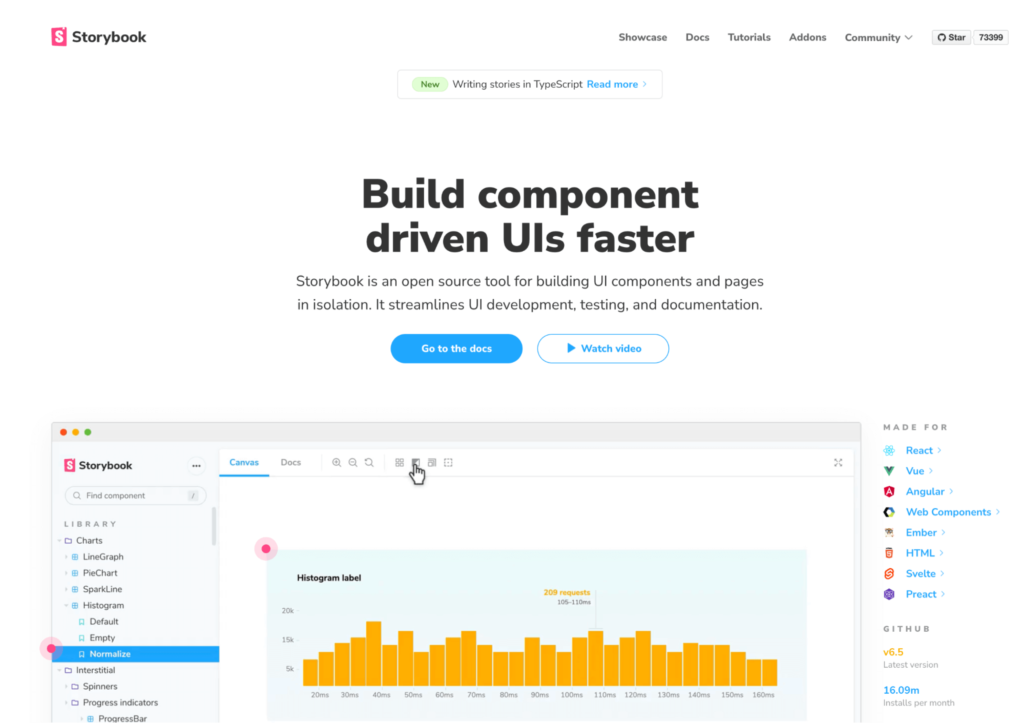
Storybook : la bibliothèque pour développeurs

Avec StoryBook (souvent appelé Storybook JS, StorybookJS, Storybook React ou encore React Storybook), vous pouvez créer de la documentation pour développeurs front-end et pour les équipes designs qui maîtrisent le code.
StoryBook aide les développeurs front-end à documenter, à gérer et à garder la trace de composants et de pages spécifiques, tout en les rendant facilement consultables.
L’outil permet de visualiser de visualiser les changements visuels en direct pendant que vous codez.
Les avantages de Storybook
- Documentation technique orientée pour les équipes de développement (besoin de connaissance en codage) ;
- fonctionne correctement avec HTML brut, React, React Native, Vue, Angular, mithril, Marko, Ember, Riot, Svelte ;
- Compatible avec Figma.
Tarif de Storybook
Storybook est un outil open source (gratuit).
Miro : l’outil pour stimuler la collaboration

Miro est une plateforme de tableau blanc en ligne qui vous permet de partager des informations avec vos collègues de travail. L’outil répond à une multitude de besoins : réunions, ateliers, brainstormings, processus agiles et UX Design.
Les avantages de Miro
- Facilite la collaboration à distance et en temps réel ;
- différents outils accessibles depuis le tableau blanc tels que le stylo, la fonction post-it, les formes, les commentaires et l’intégration de fichiers ;
- possibilité d’utiliser les templates déjà créés ou de développer les vôtres.
Conclusion
Il existe de nombreuses façons de créer un design system (terme que l’on peut traduire par “système de conception”).
Dans cet article on vous présent les meilleurs pour créer des design systems :
- Figma : l’outil préféré de nos équipes. Figma est une plateforme collaborative en ligne qui est idéale pour la création graphique
- ZeroHeight : sur cette plateforme vous trouverez de la documentation et des conseils de meilleures pratiques
- StoryBook contient de la documentation technique à destination des équipes de développement
- Miro : est un outil qui favorise la collaboration, propose un état des lieux et facilite le travail des équipes.
Il est également essentiel de se rappeler qu’un outil est toujours au service de celles et ceux qui s’en servent.
Le succès d’un design system demande du temps et l’implication d’une équipe pour son implémentation (qui représente un travail continu).
Les clés de la réussite ? Collaboration, communication et participation active de toutes les parties prenantes.
Vous avez besoin d’aide pour créer ou mettre en place un design system ? Découvrez la vidéo de notre expert Reynald Lemaire (co-managing partner d’Anais Digital).

