
Un design system est une collection de composants réutilisables, comprenant des normes claires, qui permettent de développer des produits, applications et services digitaux.
Cet outil favorise la collaboration, l’efficacité et la cohérence graphique dans le cadre, notamment, de projets de développement de sites web, d’applications web, ainsi que de logiciels.
Aujourd’hui, de plus en plus d’entreprises belges et internationales utilisent un design system.
Dans cet article, découvrez des exemples de design systems de référence publiés par :
- Des entreprises comme Google, IBM, Proximus et Décathlon
- Des institutions publiques comme la Commission européenne, le gouvernement français, la Ville de Bruxelles
- Des acteurs du monde associatif comme l’ONE.
Exemples de Design Systems d’entreprises
Le design system de Google – Material Design

Material Design a été présenté pour la première fois en 2014 et il a depuis inspiré de nombreuses autres entreprises à adopter leur propre design system. En 2022, Google a publié la dernière version de son design system : Material 3.
Dans ce design system, vous pouvez retrouver :
- Un kit de démarrage
- Des outils de développement comprenant du code et de la documentation pour Android, Flutter (un kit pour développer des applications), ainsi que pour des sites webs
- Des ressources pour les fondements qui constituent la base de toute bonne utilisation d’une interface, des normes d’accessibilité aux modèles essentiels de mise en page et d’interaction
- L’ensemble des aspects visuels d’une interface utilisateur, comprenant la couleur, les espacements, les icônes, les animations, les formes et la typographie
- Une bibliothèque de composants comprenant notamment les boutons, les menus, les checkbox, la barre de navigation, etc.
Consultez le design system Material Design de Google
Le design system d’IBM – Carbon Design System

IBM a lancé Carbon Design System en 2014 avant tout pour ses besoins propres, tout en proposant une version open source afin que chacun puisse l’utiliser et y contribuer.
Dans Carbon, vous retrouvez :
- Des lignes directrices à propos des couleurs, des icônes, des espacements, etc.
- Un ensemble de composants
- Des combinaisons réutilisables de composants et de modèles
- Des ressources à l’usage de la communauté
- La possibilité de contribuer à l’amélioration de Carbon en signalant des problèmes
Date de lancement : juin 2014
Consulter le Design System : Carbon Design d’IBM
Le Design System de Proximus

Lancé en 2019, le design system de Proximus comprend :
- Un kit de démarrage
- Un ensemble de directives
- Un accès à tous les composants du Thème de Proximus Pickx
- Une liste de principes de base pour créer des produits numériques.
- Une bibliothèque de composants pour créer des pages
- Une bibliothèque d’éléments pour créer des formulaires
- Des templates avec des combinaisons réutilisables de composants
- De la visualisation de données
- Des éléments utiles pour la création d’interfaces web.
Date de lancement : août 2019
Consultez le Design System de Proximus
Le Design System de Decathlon – Vitamin

Lancé en 2020, le design system de Decathlon (Vitamin) aide l’entreprise à construire une expérience utilisateur cohérente et de qualité à travers leurs différents écosystèmes.
Vitamin offre un ensemble d’outils et de composants, à la fois pour les designers et les développeurs sur les différents aspects suivant :
- La marque Decathlon, avec son logo, l’utilisation du logo, la signature de la marque, etc.
- L’ensemble de l’aspect digital que Decathlon
- Comment utiliser correctement les designs de Decathlon sur les produits
Consulter le Design System Vitamin de Decathlon
Exemples de Design Systems d’institutions publiques
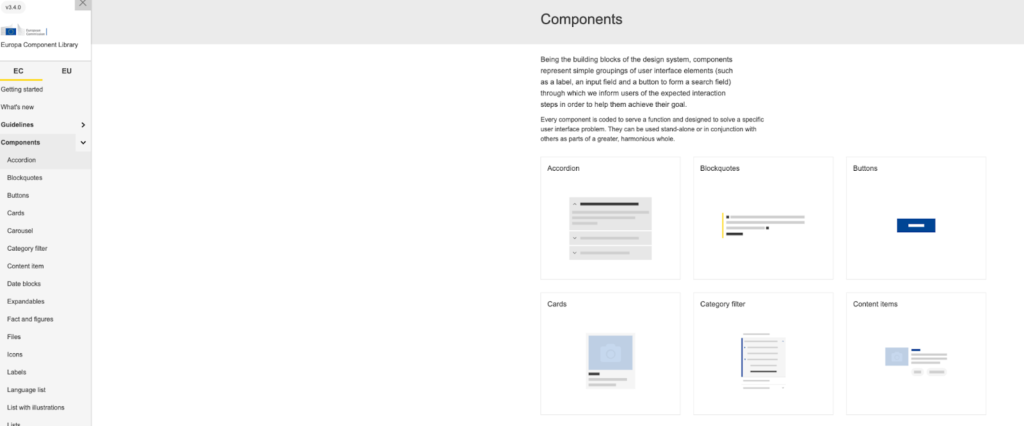
Le Design System de l’Union Européenne et la Commission Européenne

Lancée en 2021, la bibliothèque des composants Européens (ECL) est un guide complet contenant les éléments de design et les normes visuelles qui composent tous les sites web et applications gérés par la Commission européenne.
La bibliothèque contient l’ensemble des éléments suivants :
- Une liste de directives à suivre tout au long du processus de création
- Les composants représentant des regroupements simples d’éléments d’interface utilisateur (comme une étiquette, un champ de saisie et un bouton pour former un champ de recherche)
- Des utilitaires comprenant des composants génériques qui peuvent être utilisés en dehors des composants
- Des ressources contenant un glossaire et des outils web.
Date de lancement : avril 2021
Consultez le design system de l’Union européenne et de la Commission Européenne
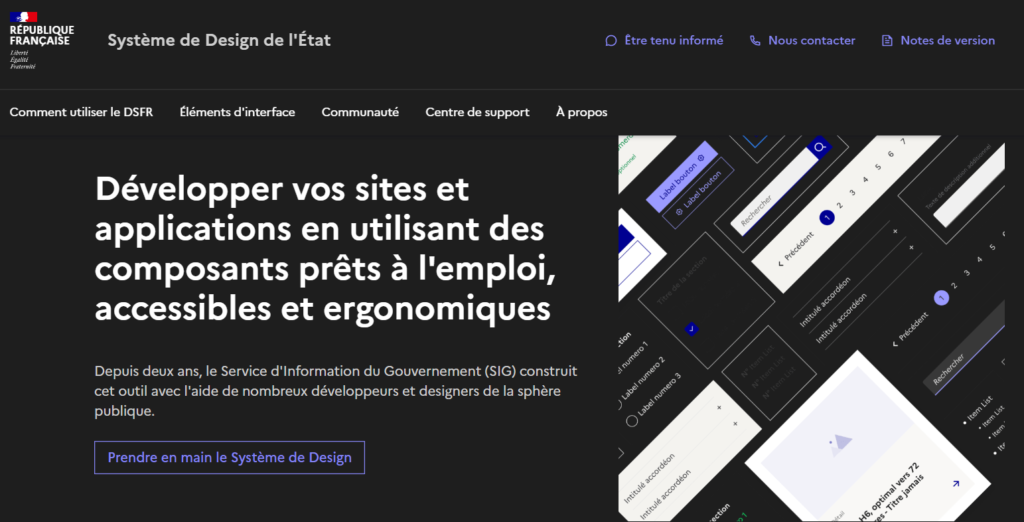
Le Design System du Gouvernement Français

Lancé en 2021, ce design system a pour objectif d’unifier les différents sites web de l’État français avec un design cohérent.
Il se compose des différents aspects suivants :
- Les fondamentaux comprenant les couleurs, les grilles et icônes, ainsi que les bases pour construire un site ou une application
- Une bibliothèque composées de 30 composants
- Un onglet communautaire regroupant des designers et des développeurs qui apportent leur expertise et leur support
Consultez le design system du Gouvernement Français
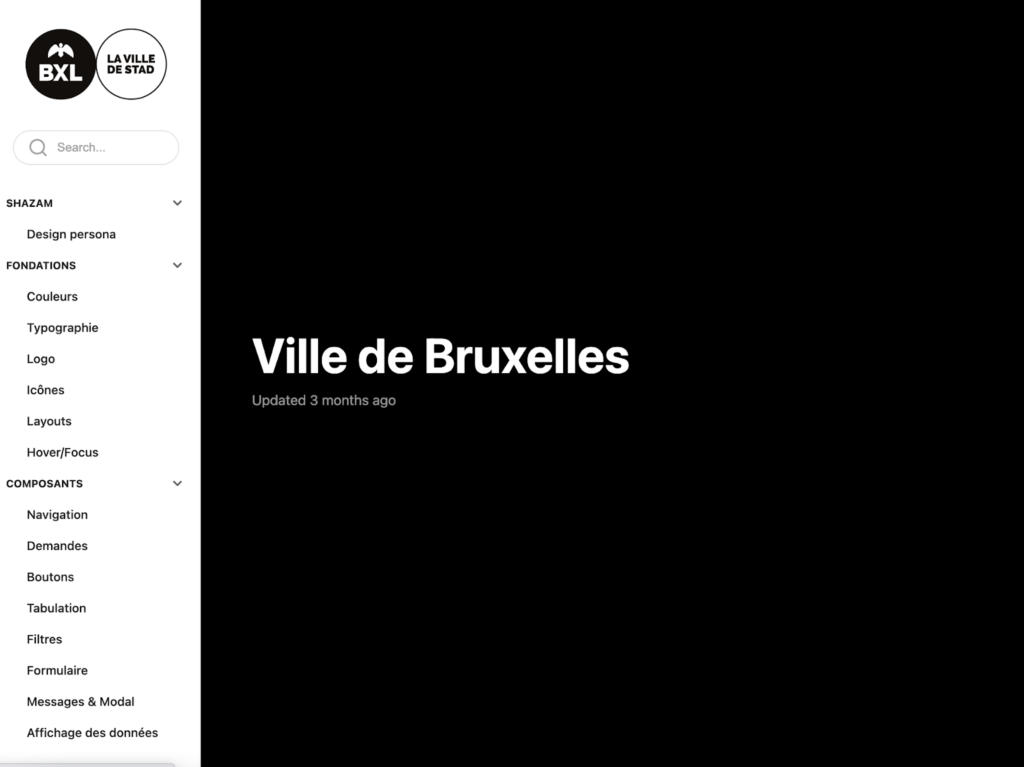
Le Design system de la Ville de Bruxelles

Lancé en juillet 2012, le design system de la ville de Bruxelles permet aux différents organismes et projets de la ville d’assurer une cohérence graphique.
Il se compose des différents points suivants :
- Les fondations comprenant les couleurs, les typographies, les logo, les icônes, les layouts et les hover/focus
- Les composants comprenant la navigation, les boutons, les demandes, les tabulations, les filtres, les formulaires, les messages, ainsi que l’affichage des données.
Date de lancement : juillet 2021
Consultez le Design System de la Ville de Bruxelles
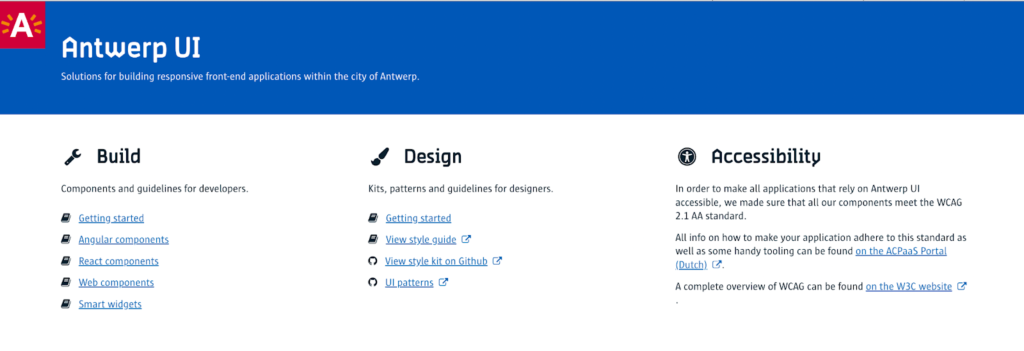
Le Design System de la Ville d’Anvers

Lancé en 2017, le design system de la ville d’Anvers (Antwerp UI), a été mis en place pour aider à la création d’applications au sein de la ville d’Anvers. Il est aussi utile afin de s’assurer que les applications gérées par la ville respectent les normes d’accessibilité.
Antwerp UI se compose de différents éléments comprenant notamment :
- Un kit pour débuter
- Une liste de composants très complète, allant des simples couleurs jusqu’à la mise en page d’articles
- Des patterns comprenant des ensembles de composants réutilisables notamment pour des formulaires ou pour la navigation.
Date de lancement : 2017
Consultez le Design System de la Ville d’Anvers.
Exemples de Design Systems du monde associatif
Design System de l’ONE

Le design system de ONE (Office de la naissance et de l’enfance) réalisé par Anais Digital a été lancé en février 2022. Cet outil permet aux équipes de l’ONE de construire une expérience cohérente à travers leurs différents écosystèmes.
Le design system de l’ONE se compose des éléments suivants :
- Les fondations comprenant les couleurs, les typographies, les structures, les ombres et les logos
- Les assets comprenant les icônes et un catalogue de photos
- Les composants comprenant les éléments nécessaires pour une action (boutons, liens, etc.), des formulaires, des layouts, la navigation, les overlay et les indicateurs.
Date de lancement : février 2022
Consultez le design system de l’ONE
Pour créer le Design System de votre entreprise, contactez notre équipe d’experts !
Pourquoi utiliser un Design System ?
Un design system permet de rationaliser le travail de design et de développement en fournissant un langage et un cadre de travail communs aux designers et aux développeurs.
Un bon design system couvre tous les aspects du processus de design, de la typographie à la théorie des couleurs en passant par la mise en page et l‘expérience utilisateur (UX).
Un design system s’avère très utile lorsque :
- Vos équipes design et de développement ne sont pas situées au même endroit
- Vos équipes design et de développement évoluent et changent avec le temps
- Vous êtes présents sur plusieurs plateformes, avec différentes technologies et vous souhaitez conserver une cohérence graphique
- La qualité de votre expérience utilisateur diminue
- Vos équipes recréent sans cesse des éléments de design ou de développement qui sont déjà existants.
Les avantages d’un design system
- Partage et collaboration : les équipes Produit, Design et Développement élaborent un langage commun qui est compréhensible par tous.tes. Cela contribue à améliorer considérablement la communication.
- Efficacité : les composants sont créés une fois et sont ensuite conservés dans un même endroit. Il n’est donc plus nécessaire de les re-concevoir à chaque projet. La productivité augmente, les produits sont délivrés plus rapidement et les dépenses de design et de développement diminuent.
- Focus : Les designers ne doivent plus passer du temps dans la création d’interfaces. Ils peuvent se concentrer dans des projets créatifs et leurs domaines de spécialisation (User Research, conception de nouvelles fonctionnalités, etc.).
- Cohérence et qualité : grâce à des actions d’interface clairement établies, plus faciles à traiter et à absorber sur le plan cognitif, les utilisateurs bénéficient d’une expérience fluide du produit.
Si vous souhaitez en savoir plus sur les design systems, prenez rendez-vous avec un de nos experts.

