
A design system is a set of standardized guidelines and components that can be used to create user interfaces, digital products and services.
This tool promotes collaboration, efficiency and graphic consistency in the context of, among other things, website and web applications development projects, as well as software development.
Today, more and more Belgian and international companies are using a design system.
In this article, discover examples of design systems published by :
- Companies like Google, IBM, Proximus and Decathlon
- Public institutions such as the European Commission, the French government, the City of Brussels
- Actors of the associative world, such as ONE.
Examples of corporate design systems
Google’s design system – Material Design

Material Design was first introduced in 2014 and has since inspired many other companies to adopt their own design system. In 2022, Google released the latest version of its design system: Material 3.
In this design system, you can find:
- A starter kit
- Development tools including code and documentation for Android, Flutter (an applications’ development kit), as well as for websites
- Foundations that form the basis of any good interface, from accessibility standards to essential layout and interaction patterns
- Styles of a user interface, including color, elevation, icons, motion, shape and typography
- A library of components including buttons, menus, checkboxes, navigation bar, etc.
Launch date: June 2014
Check out Google’s Material Design system
IBM’s design system – Carbon Design System

IBM launched Carbon Design System in 2014 primarily for its own needs, while offering an open source version so that everyone can use and contribute to it.
In Carbon, you will find:
- Guidelines about colors, icons, spacing, etc.
- A set of components
- Patterns that show reusable combinations of components and templates
- Community assets
- The ability to contribute to Carbon’s improvement by reporting issues.
Launch date: June 2014 View the IBM Carbon Design System
Proximus’ design system

Launched in 2019, the Proximus design system includes:
- A starter kit
- A set of guidelines
- Access to Proximus Pickx Theme components
- A list of basic elements to build digital products.
- A library of components to compose pages
- A library of elements to create forms
- Templates with reusable combinations of components
- Data visualization
- Useful utilities for creating web interfaces.
Launch date: August 2019
Check out the Proximus Design System
Le Design SystemDecathlon’s design system – Vitaminde Decathlon – Vitamin

Launched in 2020, Decathlon’s design system (Vitamin) enables the company to build a consistent and quality user experience across their various ecosystems.
Vitamin offers a set of tools and components for both designers and developers on the following aspects:
- Decathlon’s brand, with its logo, logo usage, brand signature, etc.
- The whole digital design of Decathlon
- How to correctly use Decathlon’s designs on products.
Consult the Design System Vitamin of Decathlon
Examples of Design Systems from Public Institutions
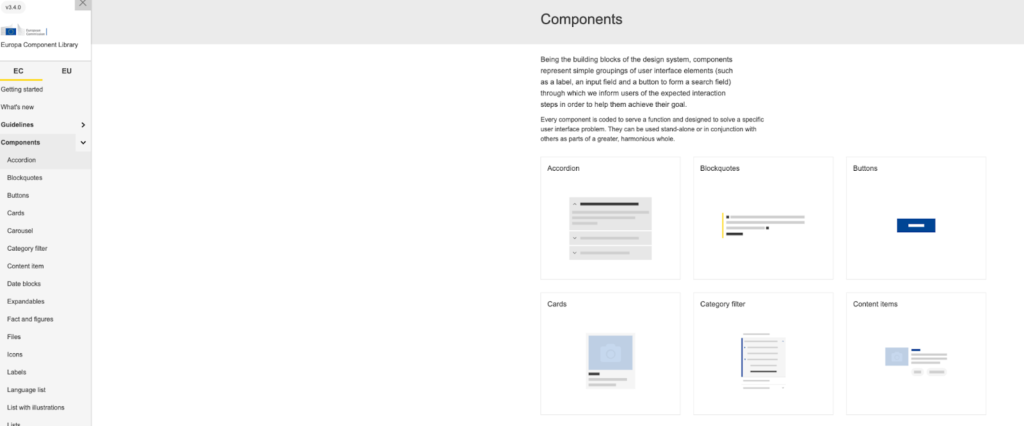
The Design System of the European Union and the European Commission

Launched in 2021, the European Component Library (ECL) is a comprehensive guide to the design elements and visual standards applicable to all websites and applications managed by the European Commission.
The library contains the following elements:
- A list of guidelines to follow throughout the design process
- Components representing simple groupings of user interface elements (such as a label, an input field and a button to form a search field)
- Utilities that include generic components that can be used outside components
- Resources containing a glossary and web tools.
Launch date: April 2021
Consult the design system of the European Union and the European Commission
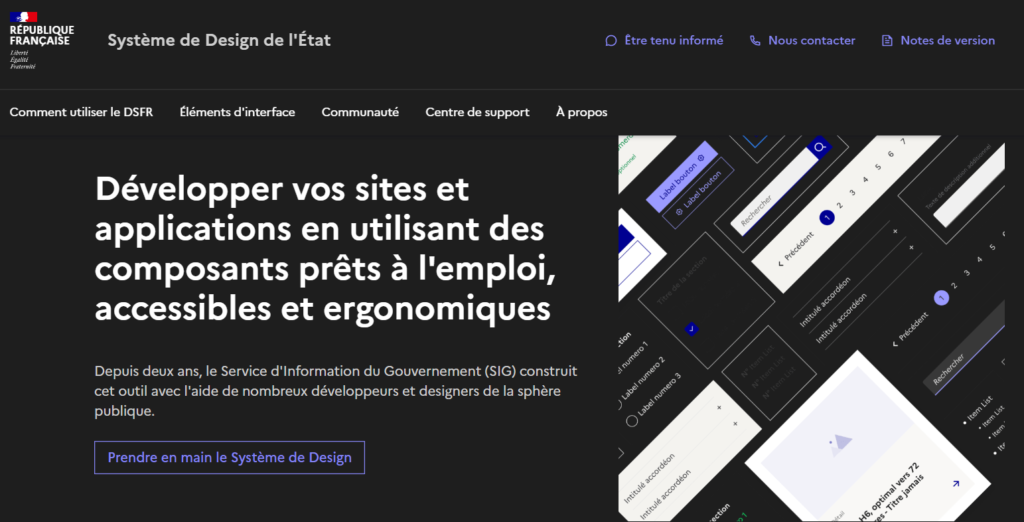
The French Government Design System

Launched in 2021, this design system aims to unify the different websites of the French State with a consistent design.
It consists of the following aspects:
- Foundations including colors, grids and icons, as well as the basics to build a site or an application
- A library composed of 30 components
- A community section gathering designers and developers who bring their expertise and support.
Launch date: June 2014
Check out the French Government design system
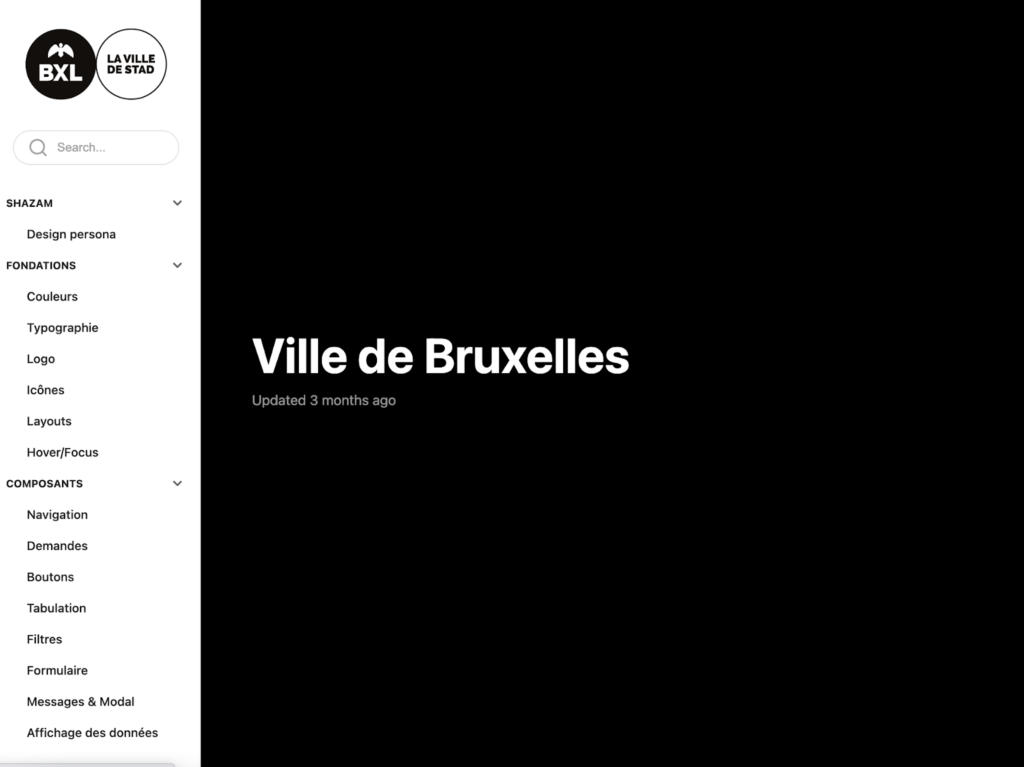
The Design system of the City of Brussels

Launched in July 2012, the design system of the city of Brussels allows the different organizations and projects of the city to ensure graphic consistency.
It consists of the following different points:
- Foundations including colors, typography, logo, icons, layouts and hover/focus
- Components including navigation, buttons, requests, tabs, filters, forms, messages, and data display.
Launch date: July 2021
Consult the Design System of the City of Brussels
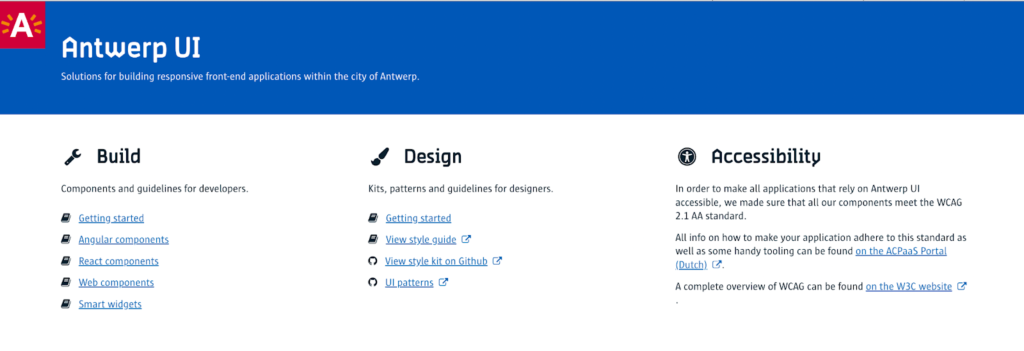
The Design System of the City of Antwerp

Launched in 2017, the Antwerp UI design system was set up to help create applications within the city of Antwerp. It is also useful to ensure that these applications meet accessibility standards.
It consists of the following elements:
- A starter kit
- A complete list of components, from simple colors to the layout of articles
- Patterns including sets of reusable components that can be used for forms or navigation.
Launch date: 2017
Check out the Design System of the City of Antwerp.
Examples of Design Systems from the associative world
ONE’s design system

The ONE (Office de la naissance et de l’enfance) design system was created by Anais Digital and launched in February 2022. This tool allows the ONE team to build a consistent experience across their different ecosystems.
The ONE design system consists of the following elements:
- Foundations including colors, typography, structures, shadows and logos
- Assets including icons and a photo catalog
- Components including elements needed for an action (buttons, links, etc.), forms, layouts, navigation, overlay and indicators.
Launch date: February 2022
Consult the ONE design system
To create your company’s design system, contact our team of experts!
Why use a Design System?
A design system streamlines design and development work by providing a common language and framework for designers and developers.
A good design system covers all aspects of the design process, from typography and color theory to layout and user experience (UX).
A design system is very useful when :
- Your design and development teams are not located in the same place
- Your design and development teams evolve and change over time
- You are present on several platforms, with different technologies and you want to keep a graphic consistency
- The quality of your user experience decreases
- Your teams are constantly recreating existing design or development elements.
The advantages of a design system
- Sharing and collaboration: the Product, Design and Development teams develop a common language that everyone can understand. This helps to improve communication considerably.
- Efficiency: Components are created once and then stored in one place. It is therefore no longer necessary to redesign them for each project. Productivity increases, products are delivered faster, and design and development expenses decrease.
- Focus: Designers no longer have to spend time creating interfaces. They can concentrate on creative projects and their areas of specialization (user research, design of new features, etc.).
- Consistency and quality: With clearly established interface actions that are easier to process and absorb cognitively, users enjoy a smooth product experience.

