Chez Anais Digital, nous proposons des solutions numériques innovantes qui répondent aux besoins de nos clients. Récemment, nous avons collaboré avec l’ONE pour concevoir My.ONE, un nouveau portail qui centralise les diverses ressources pour les parents.

Pour explorer les détails de ce projet, nous avons interviewé Barbara Larcin, Designer de Service, qui partage comment My.ONE a vu le jour.
Découvrez les détails du développement de ce portail innovant et comment il permet aux parents et futurs parents de facilement trouver près de chez eux des activités dédiées à l’enfant et à la parentalité.
Est-ce que tu peux te présenter ?
Je m’appelle Barbara Larcin, je suis Designer de Service chez Anais Digital.
Quel est ton rôle en tant que designer de service ?
Le design de service, c’est le fait d’animer, de faciliter l’écosystème d’un projet pour que chaque partie prenante puisse y participer et pouvoir en retirer une plus-value.
Concrètement, on anime des ateliers avec les stakeholders (dans le cas du projet My.ONE, ce sont les équipes projet de designers, de développeurs mais surtout les parties prenantes de l’ONE). On a différents départements autour de la table avec les directeurs et leurs équipes.
Est-ce que tu peux nous parler du projet qu’Anais vient de lancer avec l’ONE ?
Le projet s’appelle My.ONE. C’est la refonte du portail actuel qui s’appelait “Premiers Pas”, un site qui permettait aux parents de chercher un futur milieu d’accueil (une crèche ou une accueillante) pour s’occupper de leur petit bout.
“Premiers Pas” est un projet créé par Anais Digital en 2019. Ici on est sur la V2 et on est ravis que l’ONE nous est fait confiance pour faire l’évolution du produit, c’est assez rare qu’une agence fasse la refonte d’un site qu’elle a créé.
La refonte vise à ouvrir ce portail à d’autres lieux qui s’occupent de l’accompagnement à la parentalité et des enfants. Le nouveau portail My.ONE va toujours proposer la recherche de crèches et d’accueillantes mais on va aussi permettre aux parents de chercher d’autres lieux et ressources.
Avec My.ONE, les parents pourront aussi trouver des lieux de consultations médicales ONE qui sont prévues pour les parents et les enfants de zéro à six ans. En plus, il y a tout un portail sur ce qu’on appelle les Accueil Temps Libre. Il est destiné aux enfants plus grands qui pourront aller dans des écoles de devoirs pour avoir un soutien scolaire, accéder à des animations sur le vivre ensemble et tout ce qui est activités plutôt durant les périodes de vacances.
Quel était l’objectif de la refonte ?
L’objectif était de centraliser l’information sur un seul site pour donner la possibilité à un parent de trouver les lieux :
- santé,
- accueil de la petite enfance
- accueil dans le temps libre
pour accompagner son enfant.
Comment est-ce que vous avez approché ce challenge de centralisation d’information ?
C’est là où l’apport d’un designer de service était essentiel. On avait différentes directions qui n’ont pas l’habitude de travailler ensemble. On les a amenés à être autour de la table et prendre des décisions communes pour avoir un portail qui puisse répondre au mieux aux attentes des parents.
Quelles sont les méthodologies utilisées dans ce projet ?
Chez Anais, dans le milieu du UX, l’approche qu’on essaye d’utiliser, c’est la fameuse approche du design thinking.
Le but du design thinking, c’est de se dire qu’on va avoir des parties où on va aller explorer. On va aller chercher des solutions avec des interviews, des ateliers de co-création et puis une partie où on va vraiment essayer de sélectionner ce qu’il y a de mieux à mettre en place. Après, on essaye de mettre en marche la machine en accompagnant les équipes projet, les designers, et les développeurs pour pouvoir mettre en forme le produit.
Quelle était la partie la plus excitante de ce projet?
On est sur une plateforme à destination du citoyen, donc on est sur un projet avec une grande audience. C’est un projet qui va permettre aux parents de voir l’ONE sous un nouveau regard. Pour nous, c’était ça qui était assez excitant.
Aujourd’hui, les parents connaissent l’ONE essentiellement pour le logo qu’ils voient sur les crèches mais ils ne savent pas vraiment ce qu’il y a derrière.
Avec ce nouveau site, on voulait montrer que l’ONE est un vrai partenaire pour le parent. Il les aide à toutes les étapes de la parentalité, de la toute petite enfance jusqu’aux dix-huit ans de l’enfant.
Ce portail, c’est un peu le premier produit qui pouvait visualiser ça clairement pour le parent. C’est un site qui a beaucoup d’informations, mais qui est aussi interactif, avec une carte où on peut trouver un lieu concret où son enfant pourrait être accueilli.
Quels étaient les challenges du projet ?
Le challenge était de voir comment on allait scinder ce projet. Quand on parle d’un portail transversal avec des directions de départements qui ne se sont jamais parlé, il y a un million de chouettes idées qui viennent.
Le travail, qui est encore en cours, c’est de savoir phaser ces différentes étapes, ces nouvelles améliorations, ces nouvelles fonctionnalités pour que tout le monde soit content.
Comment est-ce que vous facilitez ce dialogue entre des départements qui n’ont pas l’habitude de travailler ensemble ?
Une posture qu’on utilise dans ce type de projet c’est la posture du facilitateur. On va organiser une série de meetings qui vont plutôt se transformer en ateliers, des ateliers de co-création.
Souvent quand on dit co-création, on pense à des brainstorming pour trouver des nouvelles idées. Ici, on va aussi avoir des ateliers de co-création pour penser la stratégie et les étapes et voir quels sont les points de décision qu’on veut embarquer avec nous.
Qu’est-ce que tu aimerais qu’un parent qui arrive sur le site ressente ?
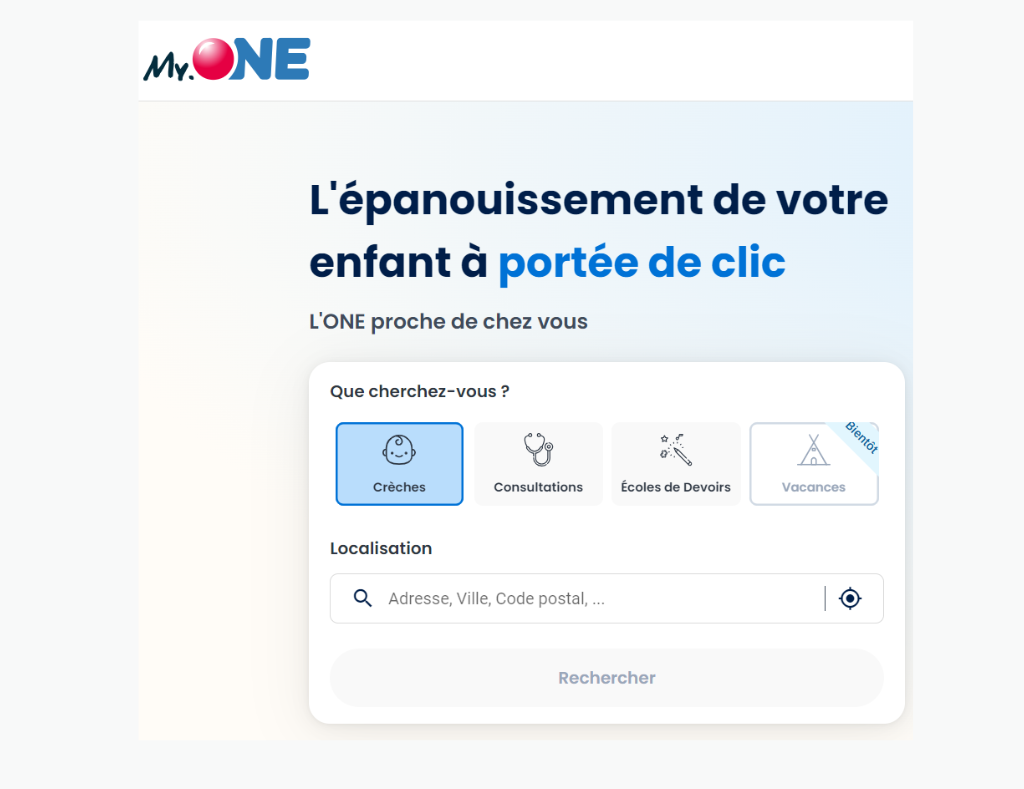
On aimerait que quand l’utilisateur arrive sur le site, il comprenne facilement comment ça fonctionne. À la différence d’ONE.be, My.ONE n’est pas un site d’information donc on ne va pas proposer des catégories d’informations à l’utilisateur.
On va lui proposer de mettre son adresse et de rechercher sur une carte les lieux autour de chez lui. Ça fonctionne un peu comme un Airbnb, un Google map ou tous ces systèmes de cartes qui proposent de trouver des lieux autour de soi. Mais comme on l’a designé à notre sauce, on espère que le parent va bien pouvoir l’utiliser.